Hi, I'm Hamdani
A frontend engineer crafts seamless interfaces, blending design with function.
radial-stacks.tsxMy Stacks







My Tools







About Me
I started coding more than 10 years ago when the good old PHP and Double-clicking index.html was a thing. I then learned more advance languages like HTML (I am one of those who believe HTML is a Programming Language itself 😂), CSS, JavsScript, TypeScript, MySql and many more. I also spent my time learning some stuffs like Reactjs, Vuejs, Nextjs, Nodejs (especially Express), and a good amount of time diving Rest API. But my primary Language is Javascript (React/Nextjs) and PHP (Laravel) . I know GraphQL a little bit and I keep myself Up-to-Date with the information about the languages and technologies that I use. I claim myself to be one of those Fullstack Developer because I can do Front-end Design, good understanding of Rest API and how to connect both. By the way, I also know Laravel very well (incase you need a PHP Developer). I currently work in a leading tech company called Synergyse Tech. I work full time as Frontend Developer by using Nextjs as the main framework.
> This is my current company. I work as a Frontend Developer. My main task is to develop a web application for our client. Our main tech stack is Nextjs, TypeScript, Tailwind Css, React Query, React Table (Tanstack) and many more. Our main testing stack is Jest and React Testing Library. PT. Griya Mitra Digital is one of Indonesian leading tech company with awesome devs that has been crafting amazing applications for years. I collaborate with three Frontend Seniors that guide me to become a better developer.
Showcase

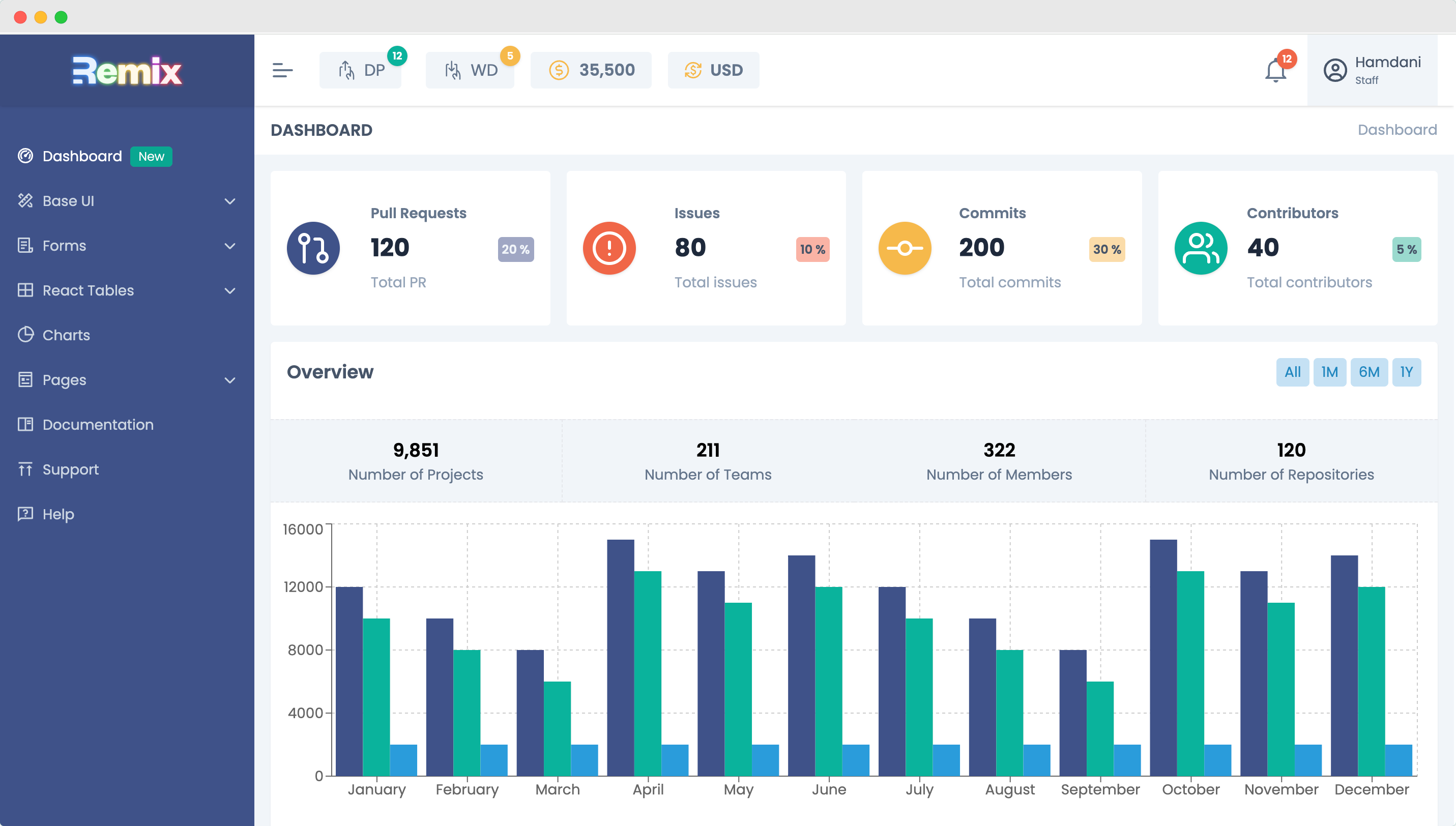
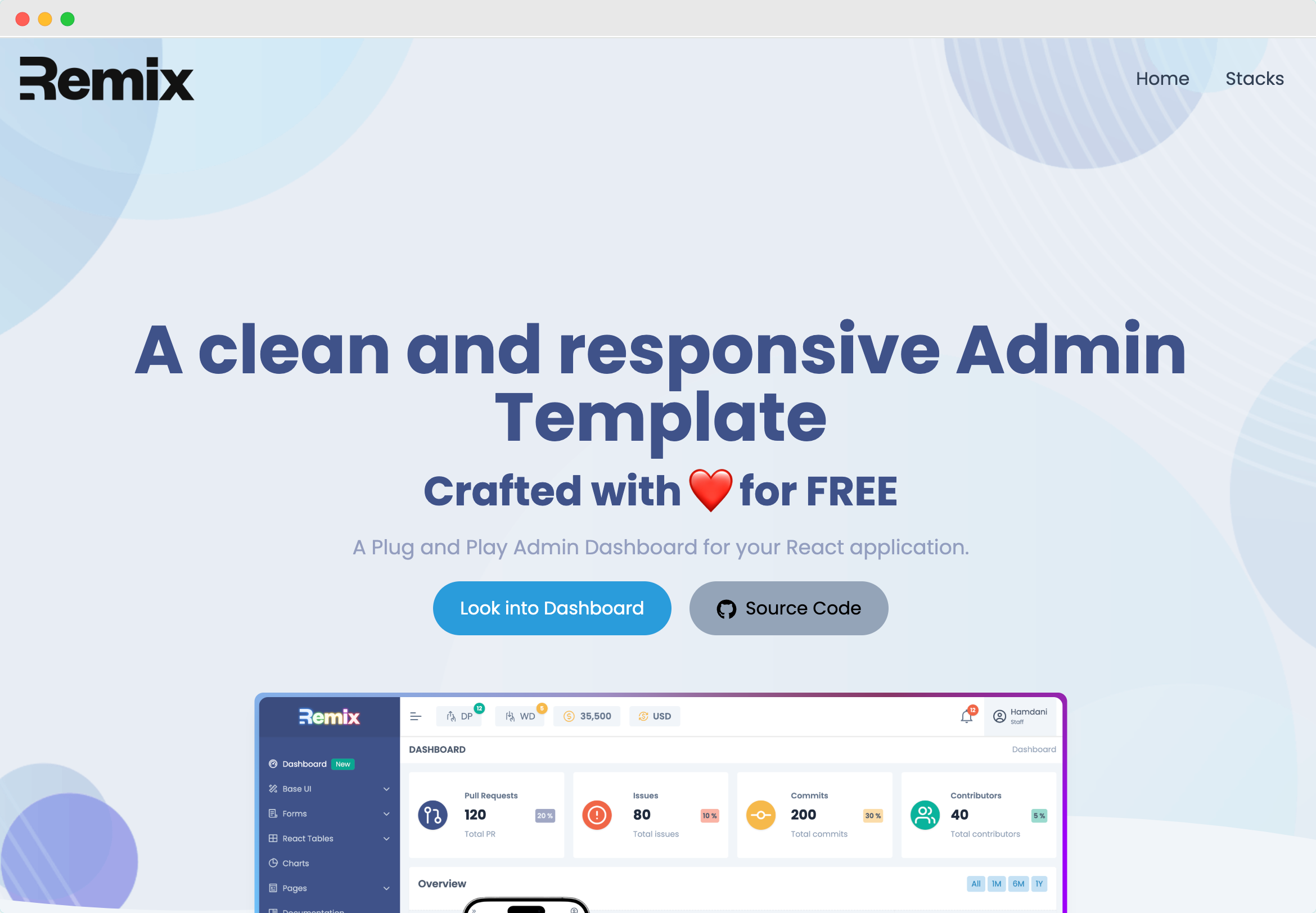
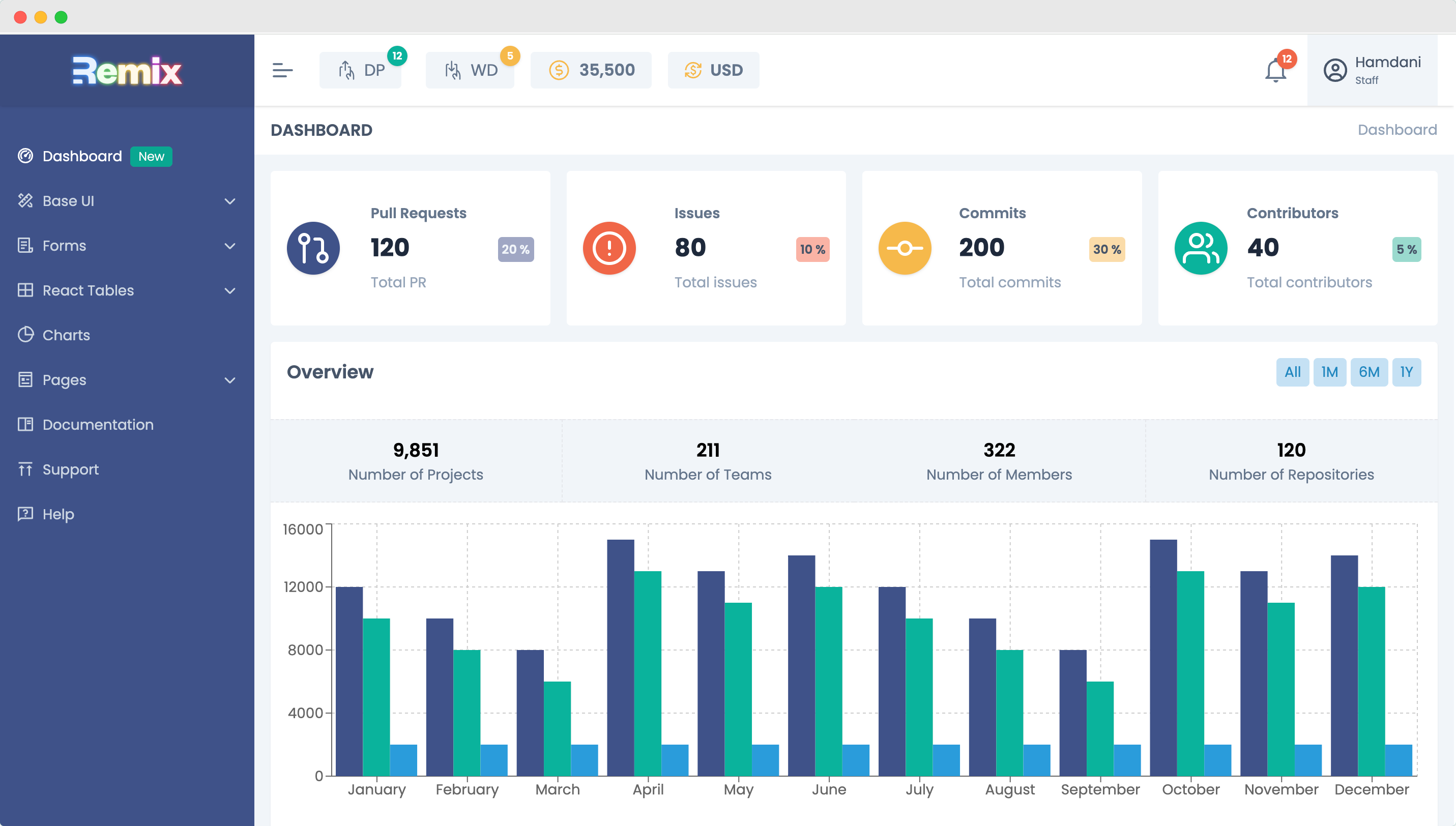
Remix Admin Template is a modern and responsive admin template built with Remix and Tailwind CSS. It is designed to be easy to use and customize. It uses some popular library like.

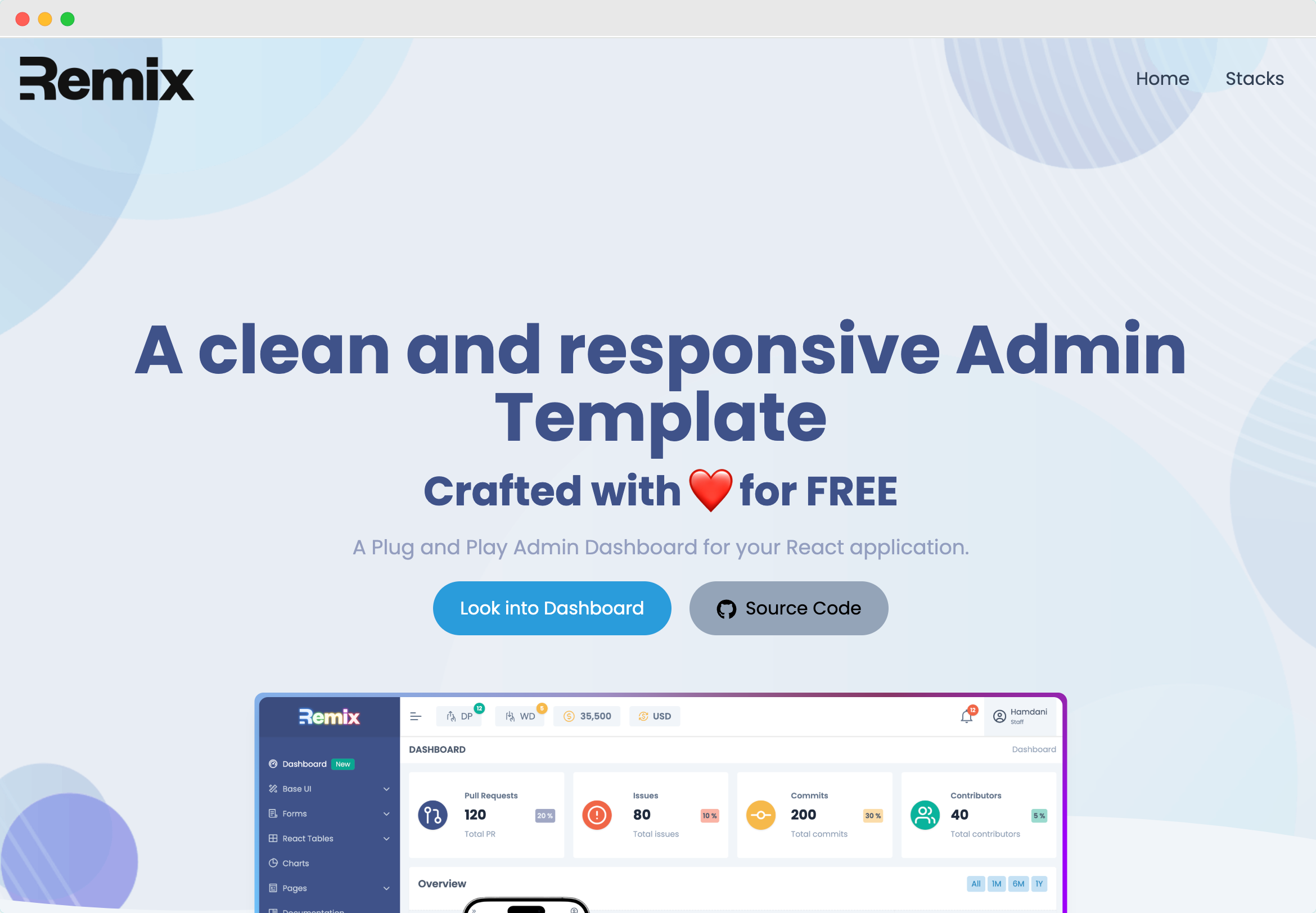
Remix Admin Template Landing is a modern and responsive landing page built with Remix and Tailwind CSS. It is designed to be easy to use and customize.

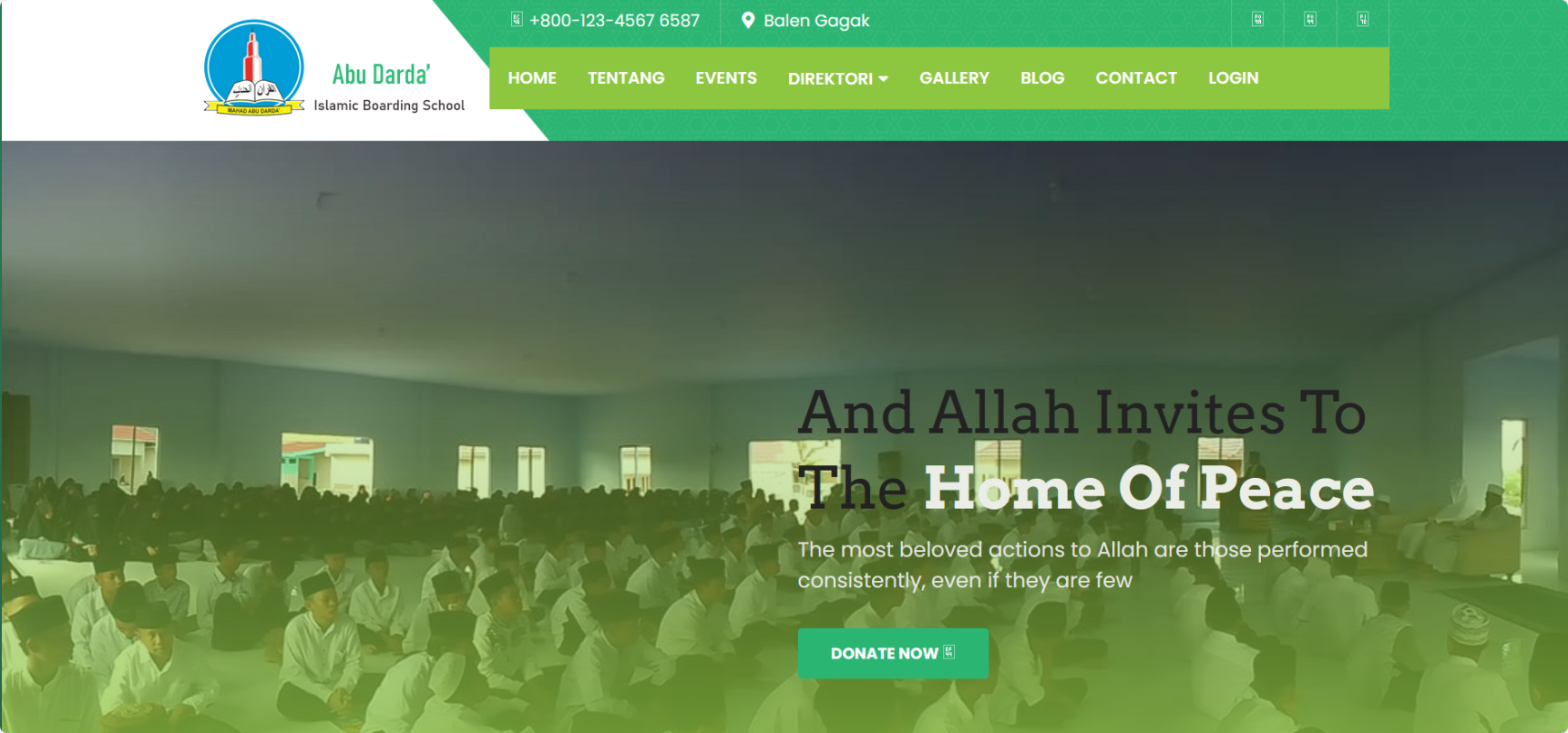
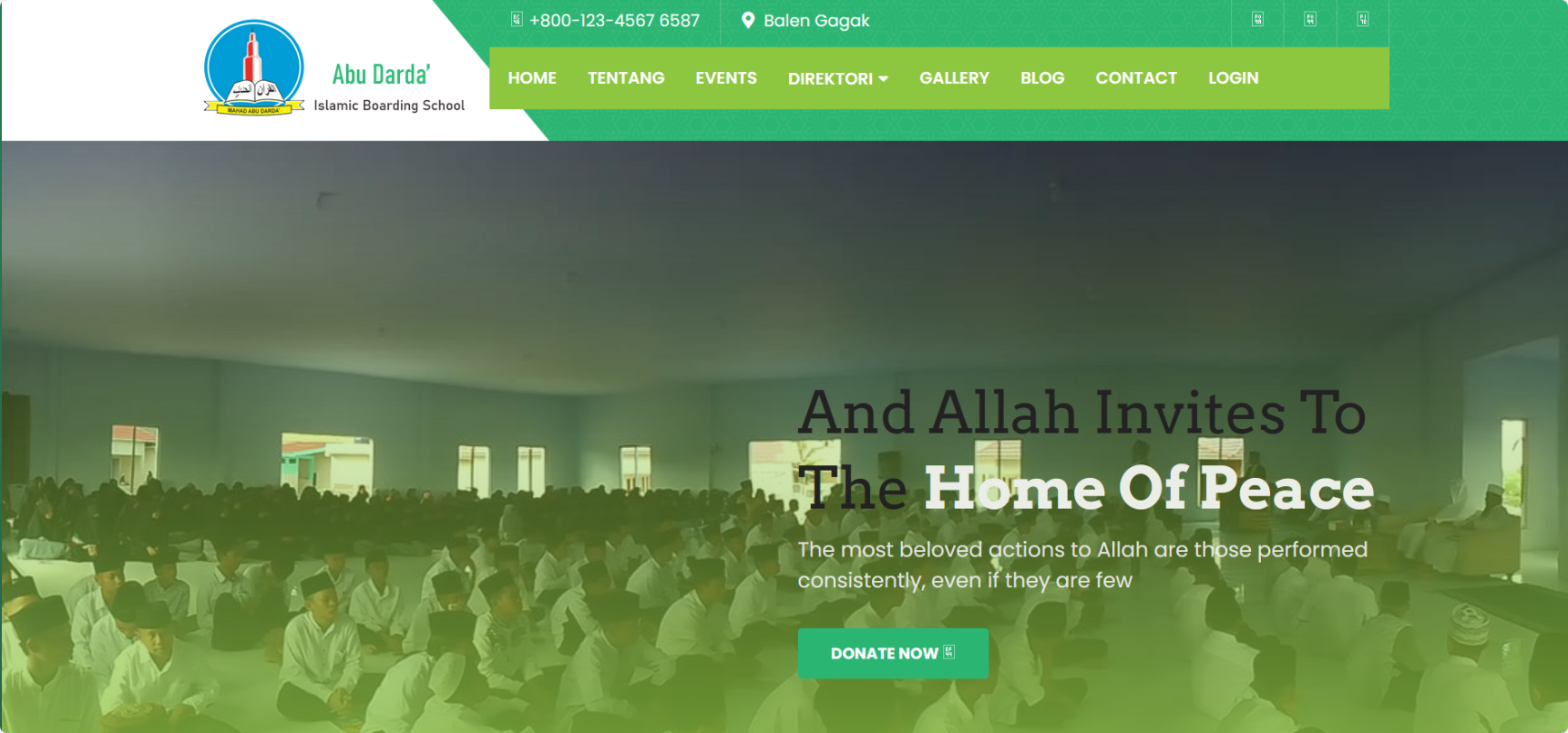
This is the official website of a Boarding School in my village. I built it using Nextjs, Nextjs, Bootstrap, and Prisma and deployed on Vercel. The database is hosted in Bootstrap , and Prisma and deployed on Vercel. The database is hosted in Planetscale. This website is not 100% done because of Administration issue

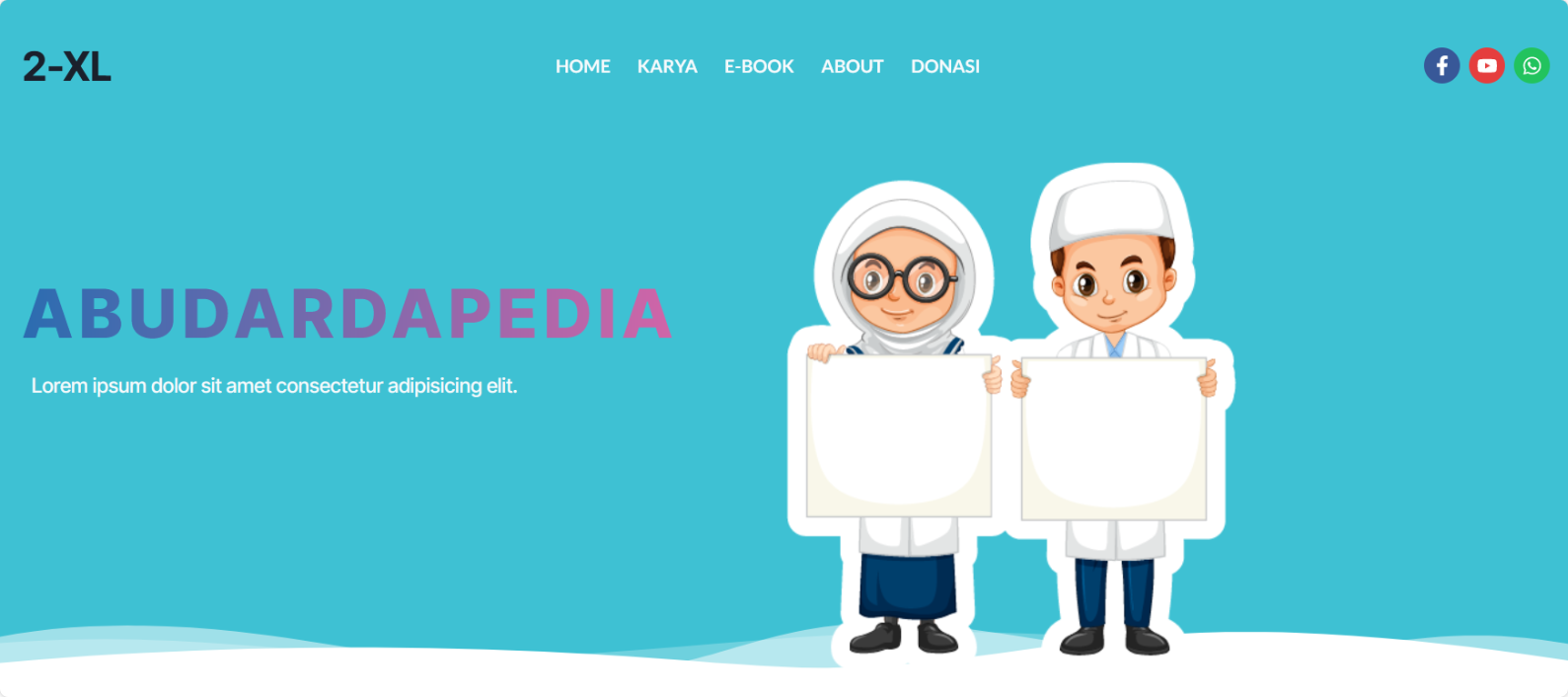
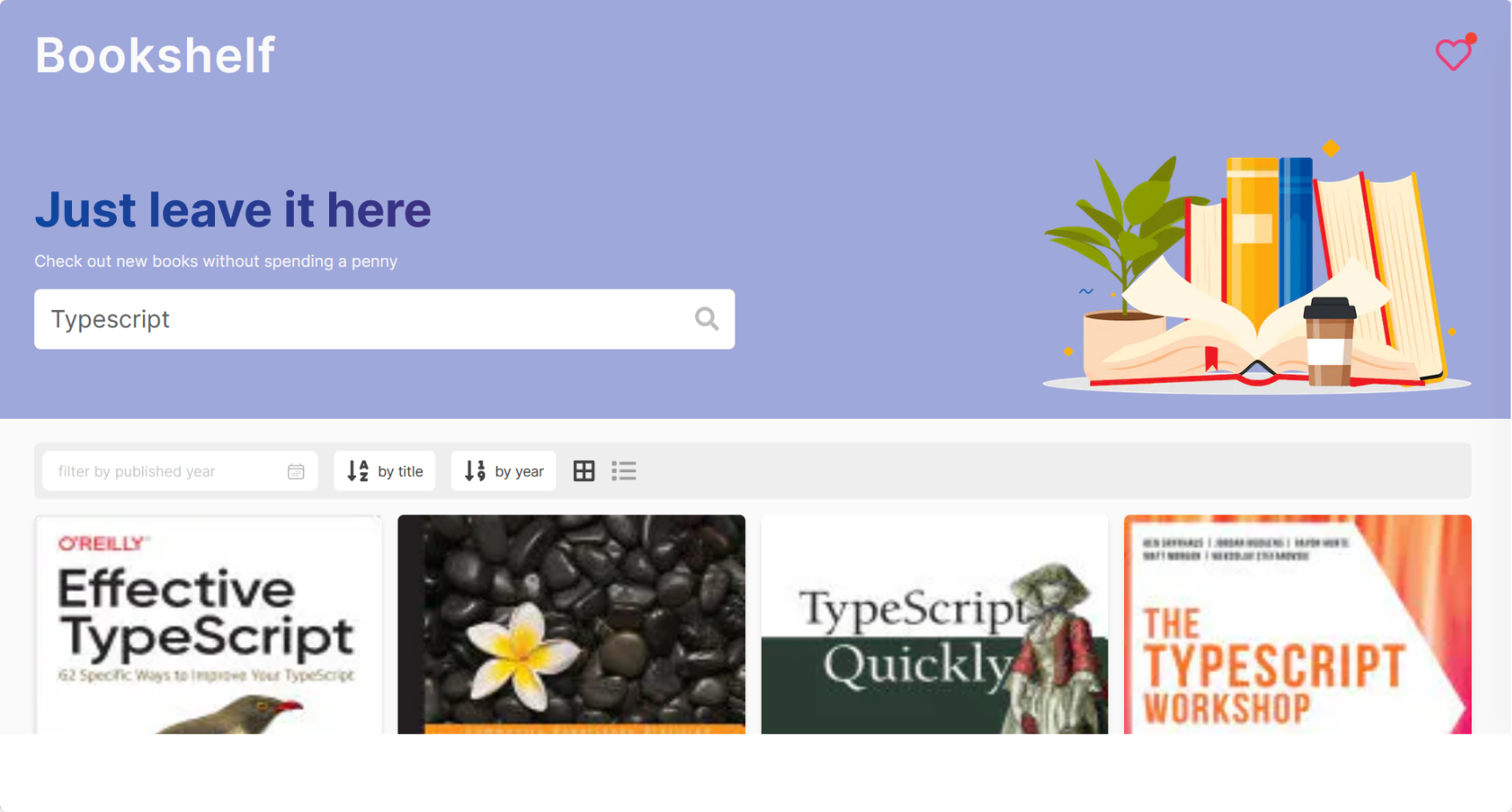
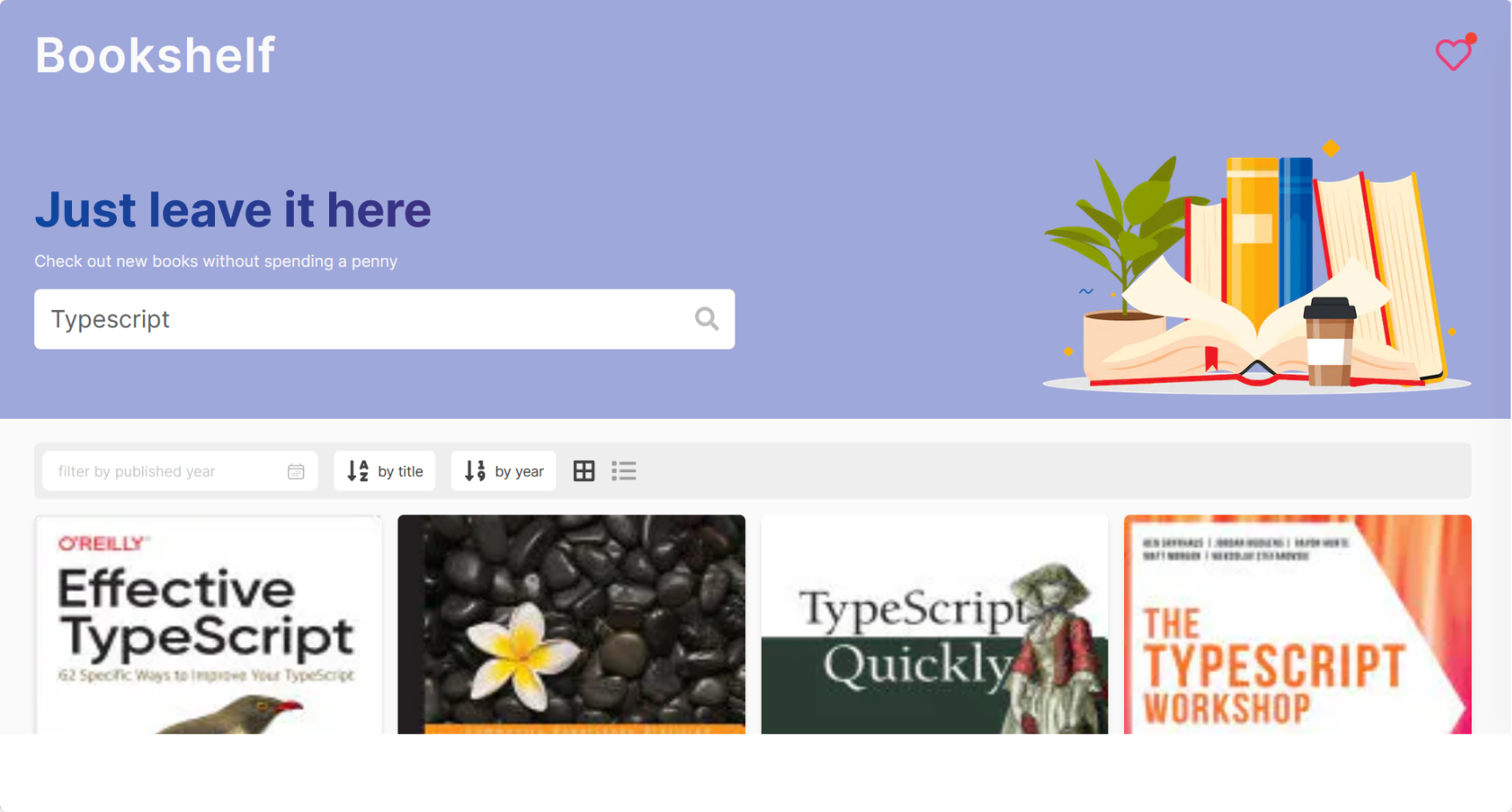
This website is made as a test for me when I applied in the Digital Solution company located in Philipphine. The test require me using external Api (Google Book API) and my favorite library; React Query. I use Tailwind css to style this website. This repository also uses Jest as the testing Framework

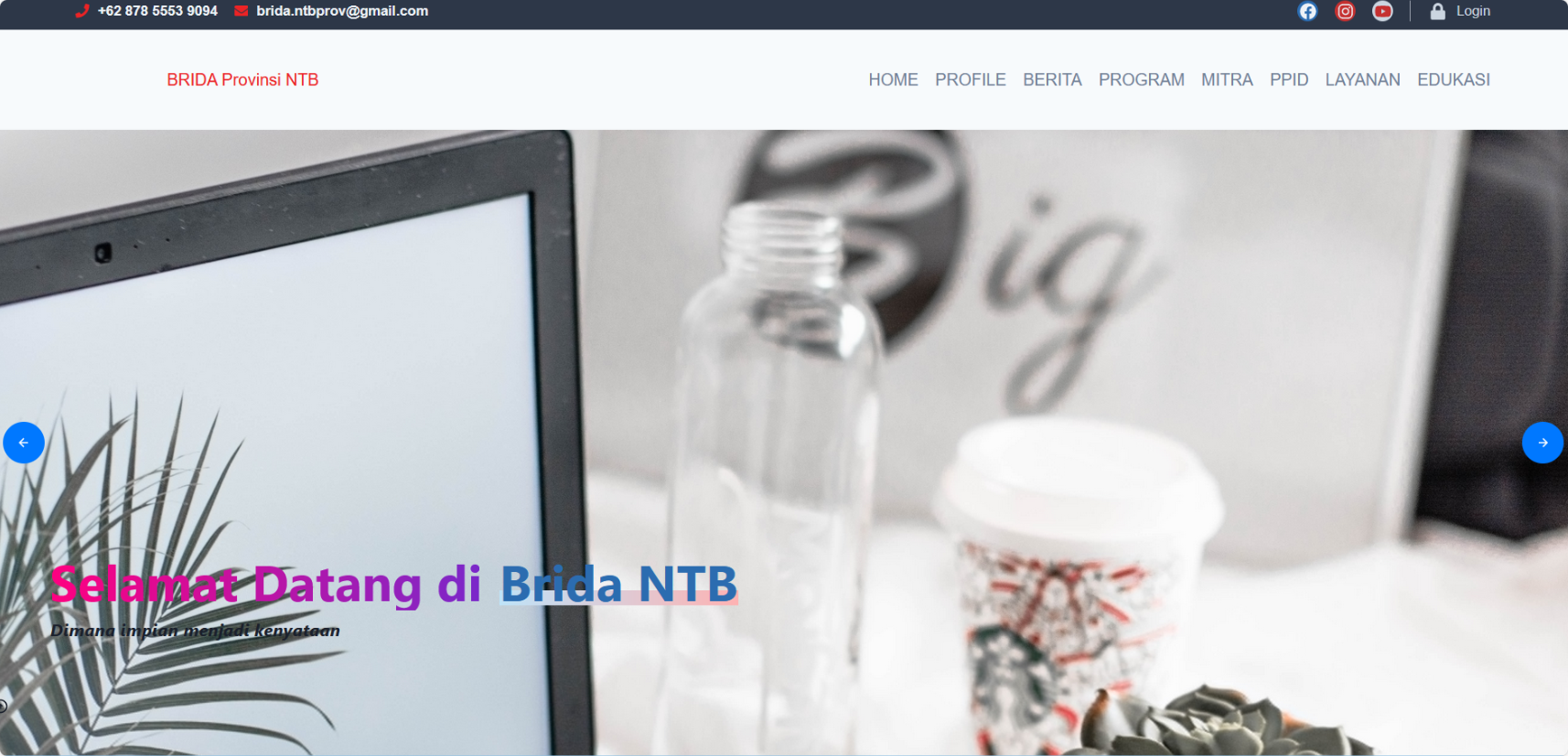
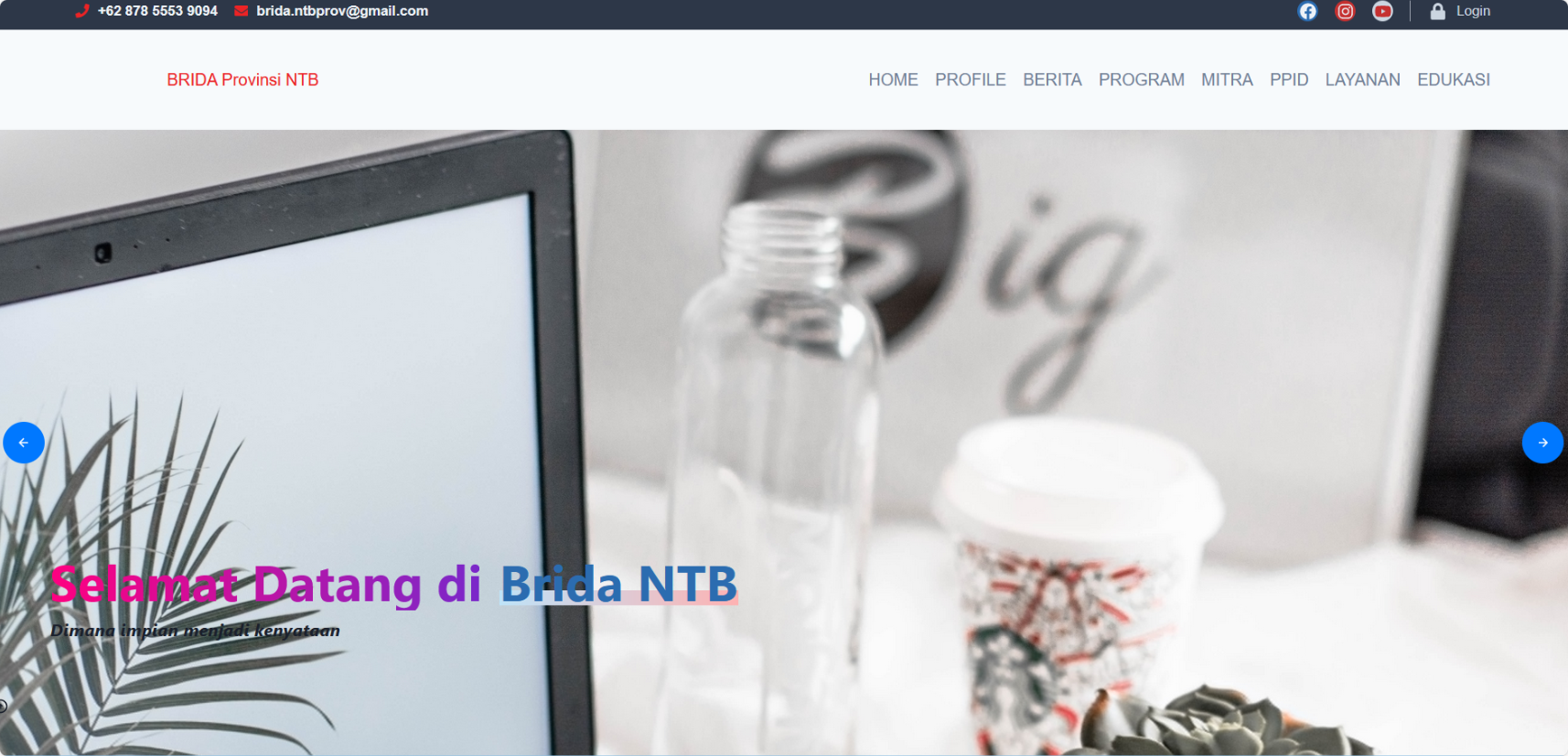
I created this website on the purpose of applying for a job in BRIDA Academy in my home town, Mataram. Even though I receive no response after my application, I feel happy creating this remake of their website. This Website is another result of Nextjs + Chakra UI combined together

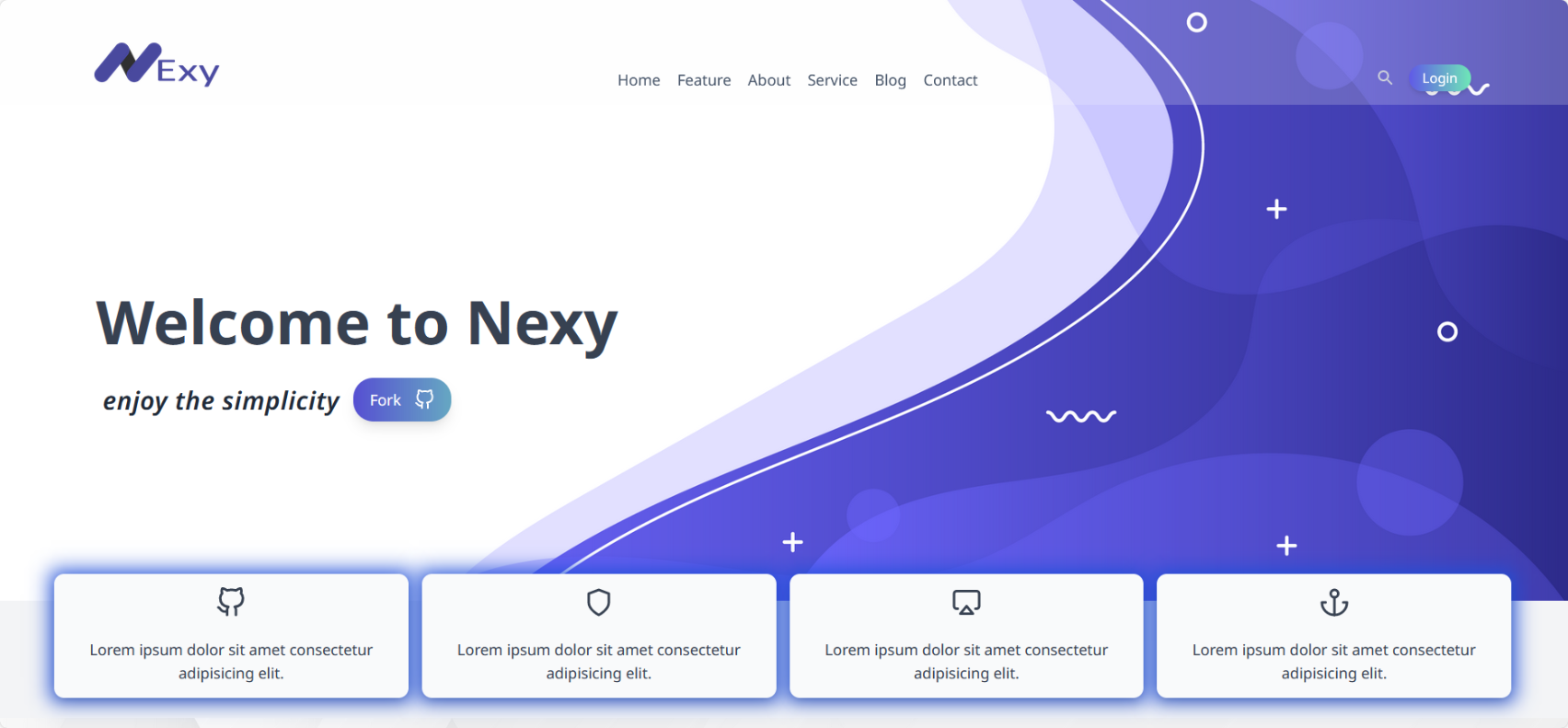
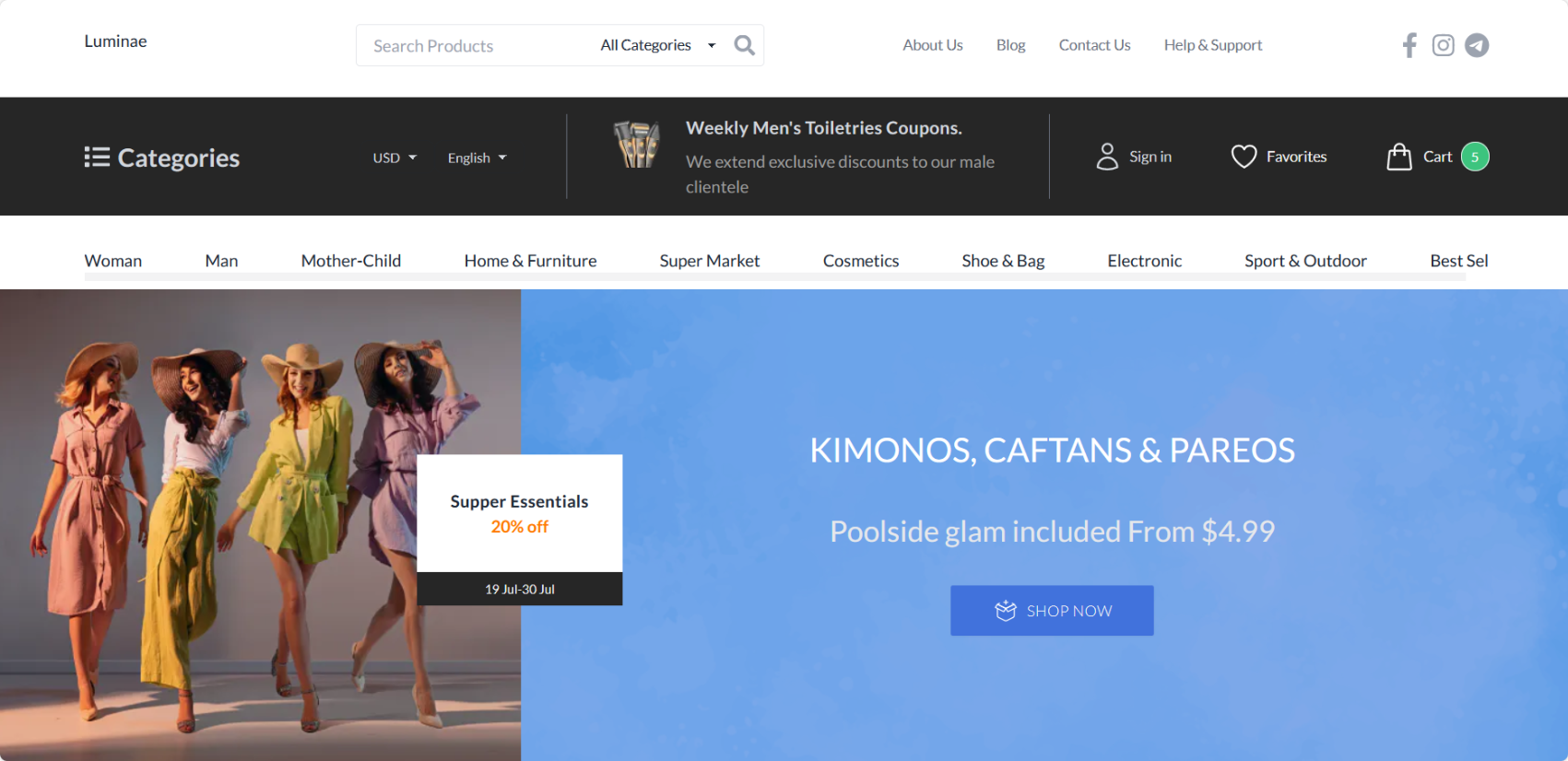
This is a Nextjs Version of a Figma file. I transformed the Figma design into a website template using Nextjs and Tailwind css. I handle state management using popular library called Zustand. As usual, I pop Jest testing library once again to deal with Unit Testing in this project

This is a Open Source animated portfolio template made with Nextjs, Framer Motion, React Three Fiber, and React Three Drei. Definitely check it out!

Remix Admin Template is a modern and responsive admin template built with Remix and Tailwind CSS. It is designed to be easy to use and customize. It uses some popular library like.

Remix Admin Template Landing is a modern and responsive landing page built with Remix and Tailwind CSS. It is designed to be easy to use and customize.

This is the official website of a Boarding School in my village. I built it using Nextjs, Nextjs, Bootstrap, and Prisma and deployed on Vercel. The database is hosted in Bootstrap , and Prisma and deployed on Vercel. The database is hosted in Planetscale. This website is not 100% done because of Administration issue

This website is made as a test for me when I applied in the Digital Solution company located in Philipphine. The test require me using external Api (Google Book API) and my favorite library; React Query. I use Tailwind css to style this website. This repository also uses Jest as the testing Framework

I created this website on the purpose of applying for a job in BRIDA Academy in my home town, Mataram. Even though I receive no response after my application, I feel happy creating this remake of their website. This Website is another result of Nextjs + Chakra UI combined together

This is a Nextjs Version of a Figma file. I transformed the Figma design into a website template using Nextjs and Tailwind css. I handle state management using popular library called Zustand. As usual, I pop Jest testing library once again to deal with Unit Testing in this project

This is a Open Source animated portfolio template made with Nextjs, Framer Motion, React Three Fiber, and React Three Drei. Definitely check it out!